Aprenda a como implementar o Clean Architecture (ou Arquitetura Limpa) com ASP.NET Core nessa série de artigos.
Nessa série de artigos vou implementar uma aplicação do zero, usando os princípios do Clean Architecture. O domínio de exemplo será de um sistema de gerenciamento de academia, chamado AwesomeGym.
Quer ser notificado sobre os próximos artigos, lives semanais, eventos e treinamentos? Entre no canal LuisDev no Telegram!
Introdução a Clean Architecture
Também conhecida como Onion Architecture, a Clean Architecture é uma arquitetura amplamente utilizada no mercado de trabalho atualmente. Seja em sua definição formal, ou com variações, é uma arquitetura que resulta em um projeto com boa separação de responsabilidades, testabilidade, e manutenibilidade.
Ela emprega o Princípio da Inversão de Dependência (DIP, do SOLID), e também princípios do Domain Driven Design.
Essa arquitetura tem como núcleo central a lógica de negócio do domínio, dela, que concentra tanto a definição do Domínio, quanto outros elementos como interfaces de Infraestrutura. Esse núcleo é chamado de Core, na Clean Architecture. Em toda sua extensão são usadas abstrações, realizando a inversão de dependência.
Os componentes dela são:
- User Interface: em nosso caso, contém uma API, que é a porta de entrada para nosso sistema ASP.NET Core.
- Application: contém responsabilidades relativas a aplicação, como modelos de entrada e saída, e serviços da aplicação.
- Infrastructure: contém implementação de responsabilidades relativas a infraestrutura, como acesso a serviços de nuvem e bancos de dados, por exemplo.
- Core: contém interfaces de serviços de domínio e de infraestrutura, bem como modelos de domínio, como entidades, enums, exceções de domínio, por exemplo.
Criando a estrutura básica da solução
Começamos pela criação dos projetos que fazem parte da solução. Será utilizado o Visual Studio 2019 para essa série, mas pode ser feito usando o Visual Studio Code.
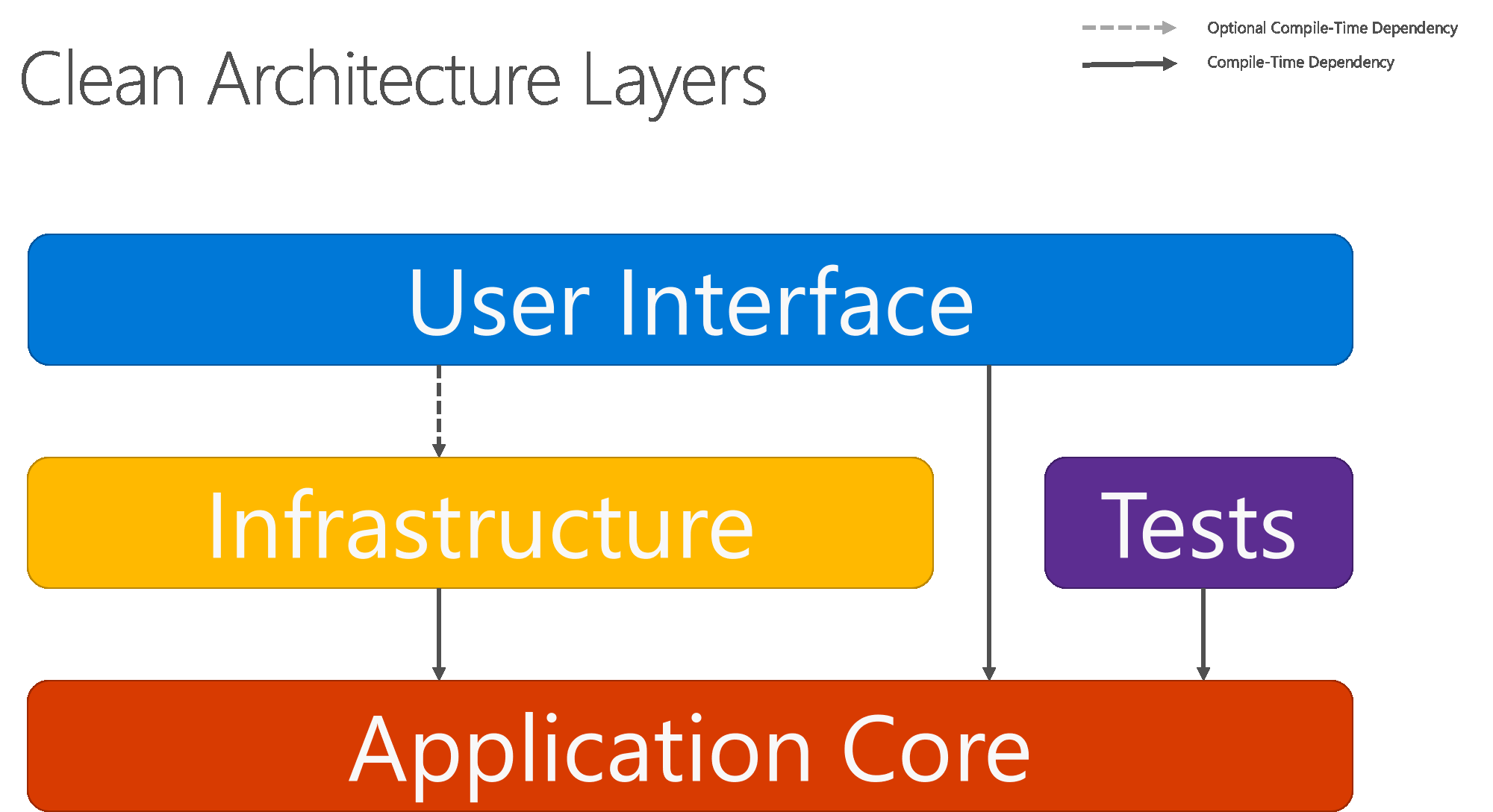
Na imagem abaixo são mostradas as camadas a serem criadas, com exceção da existência, no nosso exemplo, de uma camada de aplicação entre a User Interface e a Application Core.

Reforço novamente: é essencial termos um pensamento crítico em relação aos produtos e padrões que utilizamos. Embora na documentação da imagem que eu mostro dizer que não tem uma camada Application, eu testei diferentes estruturas e essa foi a que mais gostei. Se preferir utilizar a estrutura “oficial”, fique a vontade!
Além disso, a camada Core não pode referenciar outras camadas acima dela, então isso não permitiria você definir os ViewModels e InputModels na camada API, e usar no Core. Nesse caso, a Application seria responsável pela lógica da aplicação, definindo os modelos de entrada e saída, e coordenando chamadas a interfaces de Infraestrutura, e à camada Core.
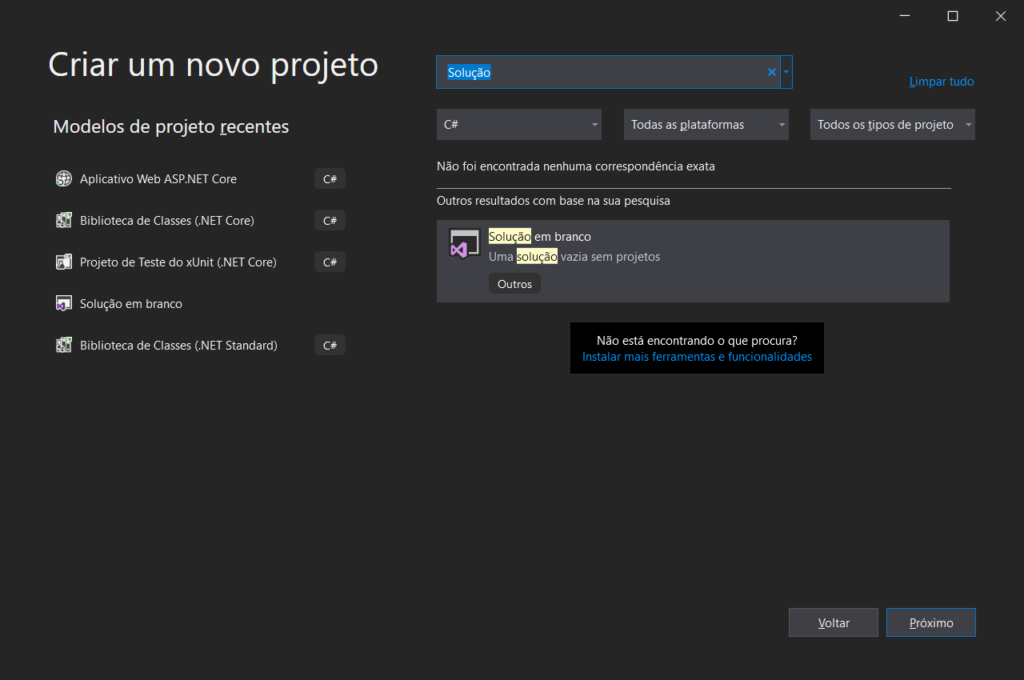
Como primeiro passo, criamos a solução em branco, usando o modelo mostrado na imagem abaixo. Ela se chamará CleanArchitectureArticle.

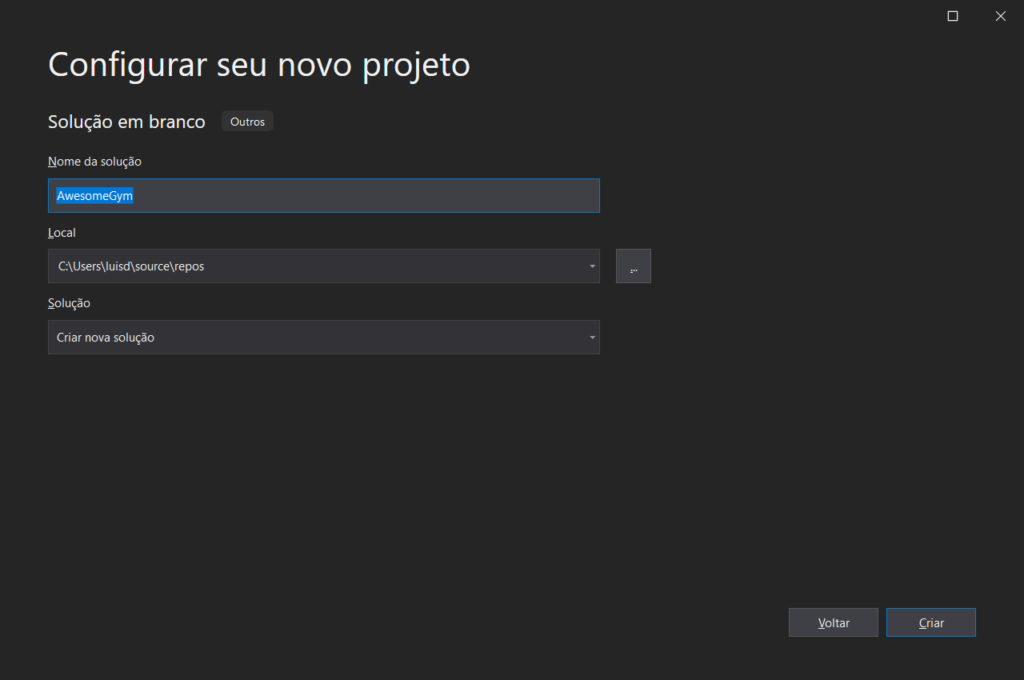
Avançamos, e em seguida preenchemos o nome e finalizamos. Lembrando que o nosso “domínio” é de um sistema de gerenciamento de academia, e que se chamará AwesomeGym.

Com nossa solução criada, começaremos a adicionar nossos projetos de biblioteca de classes, correspondendo às outras camadas.

Adicionando o projeto API
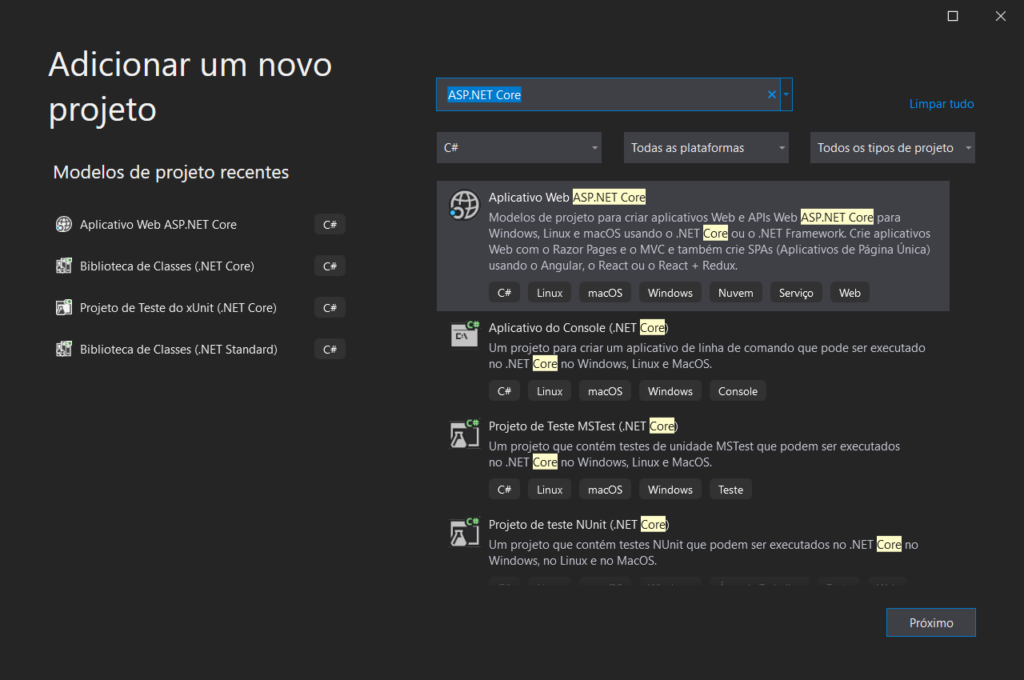
A camada User Interface, será representada por uma aplicação ASP.NET Core, na versão 3.1 e usando o modelo API. Na imagem abaixo, mostro o passo-a-passo.
Primeiro, usamos o botão direito em cima da solução, no menu “Gerenciamento de Soluções”, “Adicionar > “Novo Projeto…”. Buscamos pelo modelo ASP.NET Core, usando o Visual Studio 2019

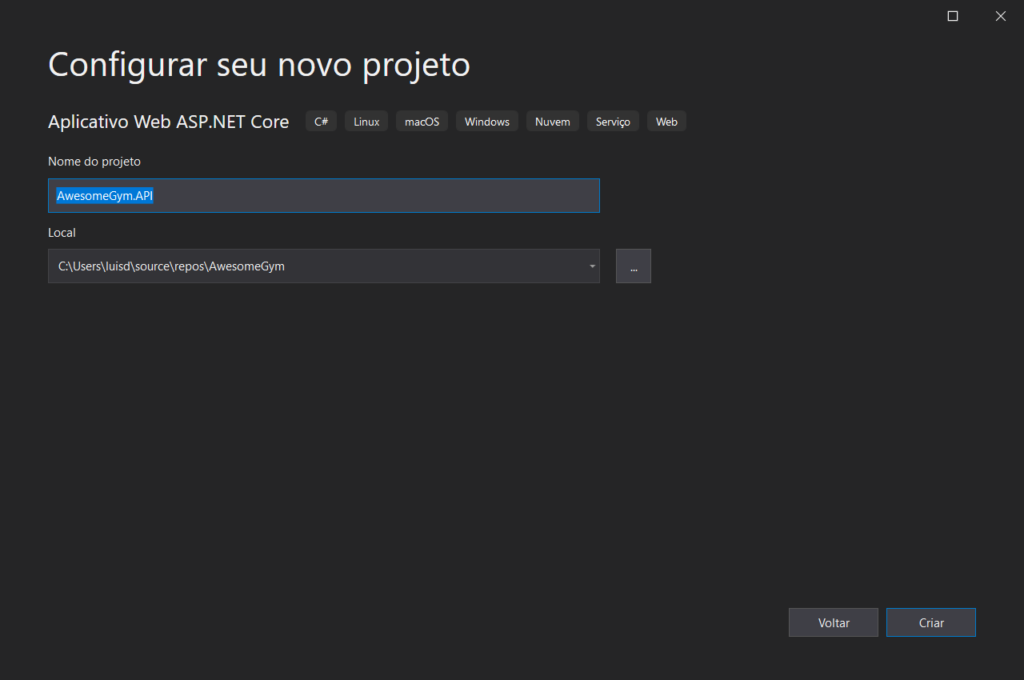
Avançamos, e em seguida preenchemos o nome e vamos para a próxima etapa. Esse projeto se chamará AwesomeGym.API.

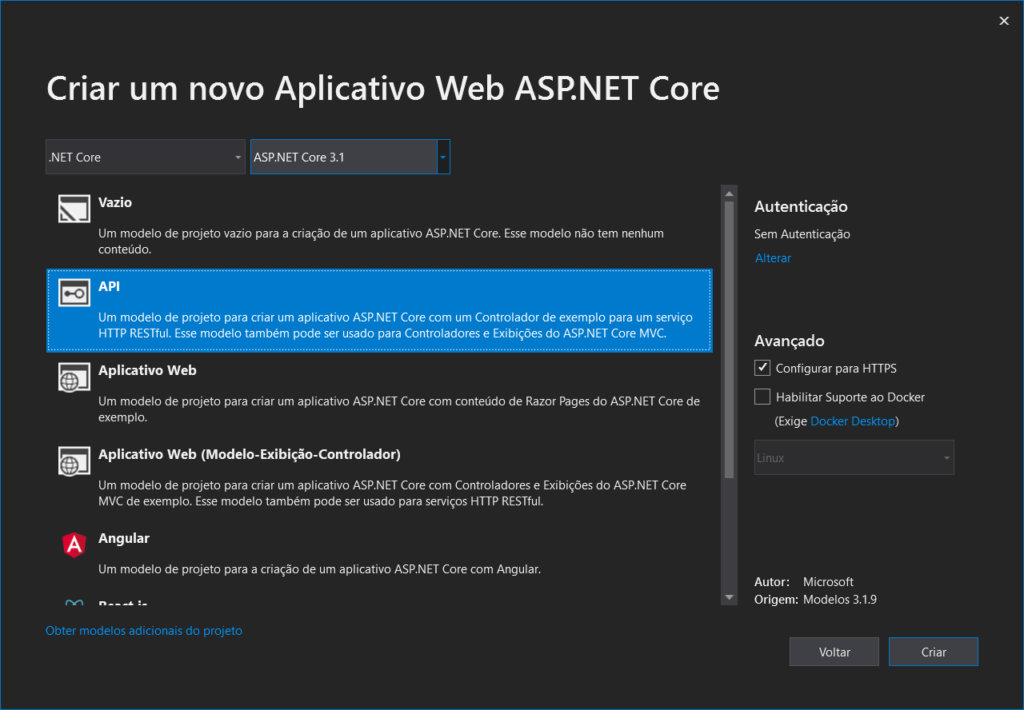
Finalmente, selecionamos a versão e o modelo, e finalizamos. Para essa série, utilizo a versão 3.1, e o modelo API.

Adicionando os projetos de biblioteca de classes
Para as outras camadas serão criados projetos de bibliotecas de classe, utilizando o .NET Core. Vou mostrar a criação do primeiro apenas, já que basta replicar para os nomes seguintes.
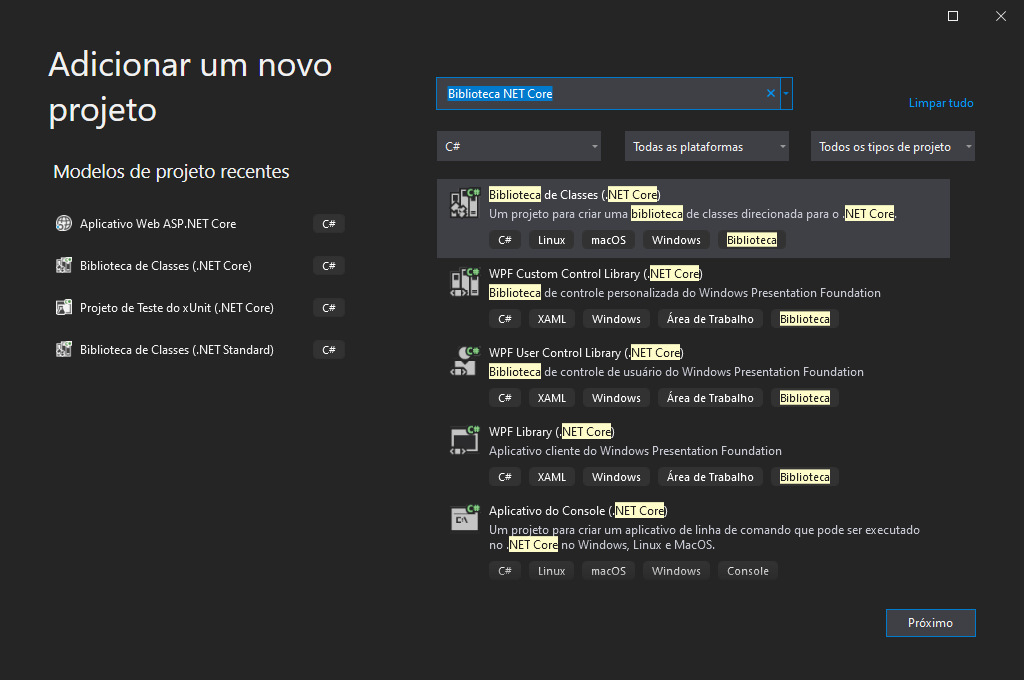
Primeiro, buscamos pelo modelo “Biblioteca .NET Core”, usando o Visual Studio 2019.

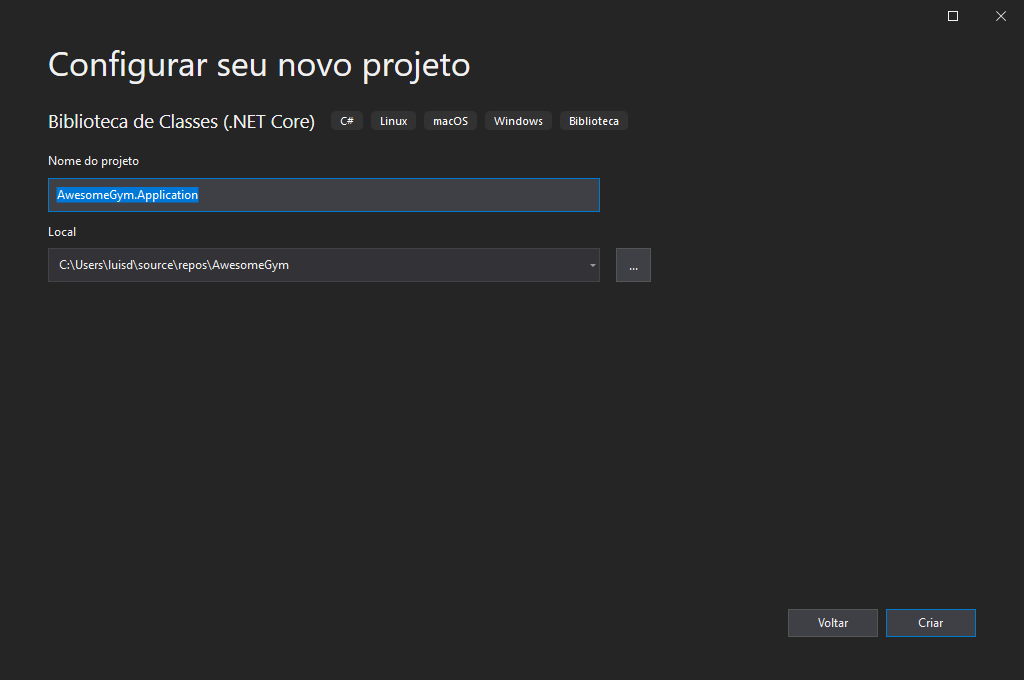
Avançamos, e em seguida preenchemos o nome e finalizamos.

Repetimos esse processo para criar as outras camadas. Os nomes serão:
- AwesomeGym.Infrastructure
- AwesymeGym.Core
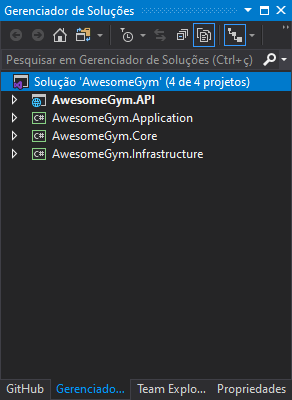
A visão da Solucao resulta na imagem abaixo.

Quer alavancar sua carreira como Desenvolvedor(a) .NET?
Além de Desenvolvedor .NET Sênior, eu sou instrutor de mais de 700 alunos e também tenho dezenas de mentorados.
Conheça o Método .NET Direto ao Ponto, minha plataforma com mais de 800 videoaulas, com cursos cobrindo temas relacionados a linguagem C# e Programação Orientada a Objetos, APIs REST com ASP NET Core, Microsserviços com ASP NET Core, HTML, CSS e JavaScript, Desenvolvimento Front-end com Angular, Desenvolvimento Front-end com React, JavaScript Intermediário, TypeScript, Formação Arquitetura de Software, Microsoft Azure, Agile, SQL, e muito mais.
Inclui comunidade de centenas de alunos, suporte por ela, plataforma e e-mail, atualizações regulares e muito mais.
Clique aqui para ter mais informações e garantir sua vaga
Conclusão
Nesse artigo apresentei o Clean Architecture, e seus conceitos relacionados. Apresentei um passo a passo para a configuração inicial de uma Solução no Visual Studio aplicando ele.
Nos próximos artigos, será dada a continuação a esse projeto, adicionando classes e funcionalidades, seguindo essa arquitetura.
Até mais!
Dev .NET Sênior com experiências para Irlanda e Estados Unidos, 2x Microsoft MVP, 9x Microsoft Certified, MBA em Arquitetura de Soluções, Fundador e Instrutor LuisDev Treinamentos,